Donnerstag, 4. Juli 2013
Matura bestanden!

sommerspross am 04. Juli 13
|
Permalink
|
0 Kommentare
|
kommentieren
Mittwoch, 5. Juni 2013
Lightworks
http://www.chip.de/downloads/Lightworks_45845961.html
Drehen mit der Spiegelreflexkamera:
http://gwegner.de/movie/
Drehen mit der Spiegelreflexkamera:
http://gwegner.de/movie/
sommerspross am 05. Juni 13
|
Permalink
|
0 Kommentare
|
kommentieren
Mittwoch, 16. Januar 2013
Joomla Installation Tutorial
Installieren Sie Joomla bitte wie in der schriftlichen Installationsanleitung beschrieben. Gute Tutorials, wie es weitergeht, finden Sie unter
http://www.youtube.com/watch?v=vQnHfkbPa44
http://www.youtube.com/watch?v=NGmthUQ6ILI
http://www.youtube.com/watch?v=U3vWlda0-m4
http://www.youtube.com/watch?v=vQnHfkbPa44
http://www.youtube.com/watch?v=NGmthUQ6ILI
http://www.youtube.com/watch?v=U3vWlda0-m4
sommerspross am 16. Januar 13
|
Permalink
|
0 Kommentare
|
kommentieren
Montag, 25. Juni 2012
Für alle...
...die nach der Matura selbstständig und kreativ arbeiten werden:
http://www.coworkingsalzburg.com/
Der Space ist gleich hier (bfi) um die Ecke und kann jederzeit besichtigt werden!
http://www.coworkingsalzburg.com/
Der Space ist gleich hier (bfi) um die Ecke und kann jederzeit besichtigt werden!
sommerspross am 25. Juni 12
|
Permalink
|
0 Kommentare
|
kommentieren
Montag, 13. Februar 2012
Typo3
Hallo zusammen!
Da sich die Hilfestellungen und Tipps im Moment in Grenzen halten, habe ich beschlossen diesen Beitrag so um zu schreiben, dass er zumindest als Hausübung gewertet werden kann.
Ich werde hier jetzt mal erklären, was ich über Typo3 herausgefunden habe. Vielleicht erspare ich dem ein oder anderen einiges an Zeit bei Dr. Google.
Sollte man versuchen, eine HTML-Page einzubinden, ist es wichtig, dem HTML Code ein paar "Subparts" einzusetzen. Diese sind wichtig, um Typo3 zu sagen wo er die verschiedenen Bereiche findet.
Ein Beispiel:
body>
!--###DOKUMENT_BODY###START-->
div id="Page">
(hier kommt jetzt alles rein was so zu Body gehört)
/div>
!--###DOKUMENT_BODY###END-->
/body>
(die ersten Zeichen mussten bei dem Blog wegen der Darstellung weck gelassen werden)
Natürlich muss man auch Typo3 erklären, welche Subparts man verwendet hat. Hierfür benötigt man das Templatesetup. (Typoscript)
Ein kleines Beispiel:
page.stylsheet = style.css (zuweisung css)
page.typeNum = 0 (Seitentyp)
page.10 = TEMPLATE
page.10.template = FILE (Template ist eine Datei)
page.10.template.file = index.html (selbsterklärend)
und so weiter .........
Sollte man das ganze dann richtig und gewissenhaft gemacht haben und die HTML/CSS Dateien upgeloadet haben, dann müsste das ganze Funktionieren.
Soviel zur Theorie.
Praktisch bin ich noch ziemlich am Kämpfen da es mit der Umsetzung noch ein wenig hapert.
Ich hoffe ich habe jetzt mit diesem Blog die Anforderungen unserer Hausübung erfüllt.
Ich werde mich jetzt wieder meinem Lieblingsprogramm Typo3 widmen. (wie schon so einige Stunden davor)
Gruß
Tom
ps: Wer Fehler findet darf sie behalten!!!!!!!
Da sich die Hilfestellungen und Tipps im Moment in Grenzen halten, habe ich beschlossen diesen Beitrag so um zu schreiben, dass er zumindest als Hausübung gewertet werden kann.
Ich werde hier jetzt mal erklären, was ich über Typo3 herausgefunden habe. Vielleicht erspare ich dem ein oder anderen einiges an Zeit bei Dr. Google.
Sollte man versuchen, eine HTML-Page einzubinden, ist es wichtig, dem HTML Code ein paar "Subparts" einzusetzen. Diese sind wichtig, um Typo3 zu sagen wo er die verschiedenen Bereiche findet.
Ein Beispiel:
body>
!--###DOKUMENT_BODY###START-->
div id="Page">
(hier kommt jetzt alles rein was so zu Body gehört)
/div>
!--###DOKUMENT_BODY###END-->
/body>
(die ersten Zeichen mussten bei dem Blog wegen der Darstellung weck gelassen werden)
Natürlich muss man auch Typo3 erklären, welche Subparts man verwendet hat. Hierfür benötigt man das Templatesetup. (Typoscript)
Ein kleines Beispiel:
page.stylsheet = style.css (zuweisung css)
page.typeNum = 0 (Seitentyp)
page.10 = TEMPLATE
page.10.template = FILE (Template ist eine Datei)
page.10.template.file = index.html (selbsterklärend)
und so weiter .........
Sollte man das ganze dann richtig und gewissenhaft gemacht haben und die HTML/CSS Dateien upgeloadet haben, dann müsste das ganze Funktionieren.
Soviel zur Theorie.
Praktisch bin ich noch ziemlich am Kämpfen da es mit der Umsetzung noch ein wenig hapert.
Ich hoffe ich habe jetzt mit diesem Blog die Anforderungen unserer Hausübung erfüllt.
Ich werde mich jetzt wieder meinem Lieblingsprogramm Typo3 widmen. (wie schon so einige Stunden davor)
Gruß
Tom
ps: Wer Fehler findet darf sie behalten!!!!!!!
Mittwoch, 30. November 2011
Referatsthemen
Wieder aus Datenschutzgründen nur die Vornamen ;-)
14. Dezember: Thomas wiederholt Einführung in Photoshop, arbeiten mit Ebenen und ein paar nette Schmähs dazu
18. Jänner: Christian referiert zum Thema Datensicherheit und web 2.0 "Über die Lächerlichkeit, einen facebook-account zu knacken"
25. Jänner: Hans-Jörg fasst einen wissenschaftlichen Text zum Thema web 2.0 und die unterschiedliche Darbietung privater Daten verschiedener Usergruppen zusammen
8. Februar: Jürgen berichtet zum Thema anlegen eines facebook-accounts und wie man diesen nutzen kann (Gruppen etc.)
9. Mai: Christopher gibt uns eine Einführung in flash
Bitte die Themen kontrollieren und gegebenenfalls berichtigen! Bei Referatswünschen bitte eine mail schicken! Mögliche Themen: youtube, diverse share-Portale (picasa etc.), php, javascript *ggg* sowie Photoshop-Referate, bitte um Themenvorschläge!!!
14. Dezember: Thomas wiederholt Einführung in Photoshop, arbeiten mit Ebenen und ein paar nette Schmähs dazu
18. Jänner: Christian referiert zum Thema Datensicherheit und web 2.0 "Über die Lächerlichkeit, einen facebook-account zu knacken"
25. Jänner: Hans-Jörg fasst einen wissenschaftlichen Text zum Thema web 2.0 und die unterschiedliche Darbietung privater Daten verschiedener Usergruppen zusammen
8. Februar: Jürgen berichtet zum Thema anlegen eines facebook-accounts und wie man diesen nutzen kann (Gruppen etc.)
9. Mai: Christopher gibt uns eine Einführung in flash
Bitte die Themen kontrollieren und gegebenenfalls berichtigen! Bei Referatswünschen bitte eine mail schicken! Mögliche Themen: youtube, diverse share-Portale (picasa etc.), php, javascript *ggg* sowie Photoshop-Referate, bitte um Themenvorschläge!!!
sommerspross am 30. November 11
|
Permalink
|
0 Kommentare
|
kommentieren
Freitag, 21. Oktober 2011
Blog im html-code bearbeiten
Sollte jemand bereits einen eigenen blog angelegt haben, so ist er/sie nun in der Lage, ziemlich viele Veränderungen im html-code vorzunehmen. Dazu klickt man vorerst auf "layouts" unter dem Menüpunkt "Navigation".
Dann klickt man AUF DEN NAMEN des layouts, das mit "active" gekennzeichnet ist. Dann auf "Manage skins of this layout". Jetzt geht's los! Unter "Site layout" -> "main page" kann man zum Beispiel die Navigationsleiste links verändern, so wie ich das bereits gemacht habe. Unter "stories" -> "story display" können die Einstellungen an den Beiträgen verändert werden, so habe ich zum Beispiel jetzt "Wortspende abgeben" statt "kommentieren" unter den Beiträgen.
Und so gibt es noch VIELE, VIELE Einstellungen. Diese hier mal für den Anfang!
Dann klickt man AUF DEN NAMEN des layouts, das mit "active" gekennzeichnet ist. Dann auf "Manage skins of this layout". Jetzt geht's los! Unter "Site layout" -> "main page" kann man zum Beispiel die Navigationsleiste links verändern, so wie ich das bereits gemacht habe. Unter "stories" -> "story display" können die Einstellungen an den Beiträgen verändert werden, so habe ich zum Beispiel jetzt "Wortspende abgeben" statt "kommentieren" unter den Beiträgen.
Und so gibt es noch VIELE, VIELE Einstellungen. Diese hier mal für den Anfang!
sommerspross am 21. Oktober 11
|
Permalink
|
0 Kommentare
|
kommentieren
Mittwoch, 19. Oktober 2011
Unterricht am 2. November...
...findet garantiert statt!!! Bitte nicht von anders lautenden Informationen beirren lassen.
Milestone1 bitte bis 1. November mailen!
Milestone1 bitte bis 1. November mailen!
sommerspross am 19. Oktober 11
|
Permalink
|
0 Kommentare
|
kommentieren
Mittwoch, 5. Oktober 2011
html, Teil 2
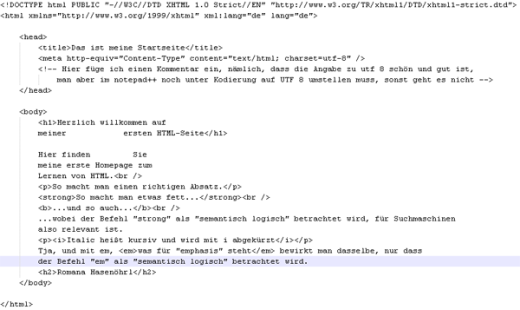
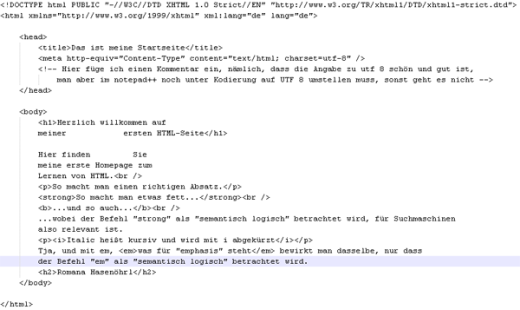
DAS haben wir heute gemacht:

War gar nicht sooooooooo schwierig ;-)

War gar nicht sooooooooo schwierig ;-)
sommerspross am 05. Oktober 11
|
Permalink
|
0 Kommentare
|
kommentieren
Dienstag, 4. Oktober 2011
html, Teil 1
ENDLICH! Morgen beginnen wir mit html! Nachdem meine Kenntnisse erstens bunt durcheinander, zweitens lückenhaft und drittens im Eigenstudium erworben und darum wenig strukturiert sind, werde ich mich an allen Mittwöchen, die es meine "andere Arbeit" erlaubt, in den Kurs setzen und mit Euch lauschen und lernen...
Im Übrigen haben noch immer nicht alle Schüler Ihre Daten geschickt! Alle, die schon im blog sind: bitte die anderen ERINNERN!
Im Übrigen haben noch immer nicht alle Schüler Ihre Daten geschickt! Alle, die schon im blog sind: bitte die anderen ERINNERN!
sommerspross am 04. Oktober 11
|
Permalink
|
0 Kommentare
|
kommentieren
Suche
Neu
- Matura bestanden! (sommerspross, 04.Jul.13)
- video vom nachmittagsunterricht (chef, 11.Jun.13)
- Lightworks (sommerspross, 05.Jun.13)
- Happy Birthday! (sommerspross, 23.Feb.13)
- Gefällt mir ;-) (sommerspross, 19.Feb.13)
Links
Navigation
Meta
Archiv
- Dezember 2025MoDiMiDoFrSaSo12345678910111213141516171819202122232425262728293031
RSS